Annotation API For Your App
Easily integrate visual image annotations for your users directly in your web app with Markup Hero's annotation library and developer API.
Contact Us
Built In Feel
Markup Hero's Annotation API provides a straightforward integration with your web app and an intuitive experience for your users. Our tools are simple to learn and easy to use.
📚 View API Docs: Learn MoreAnnotate Images With A Click
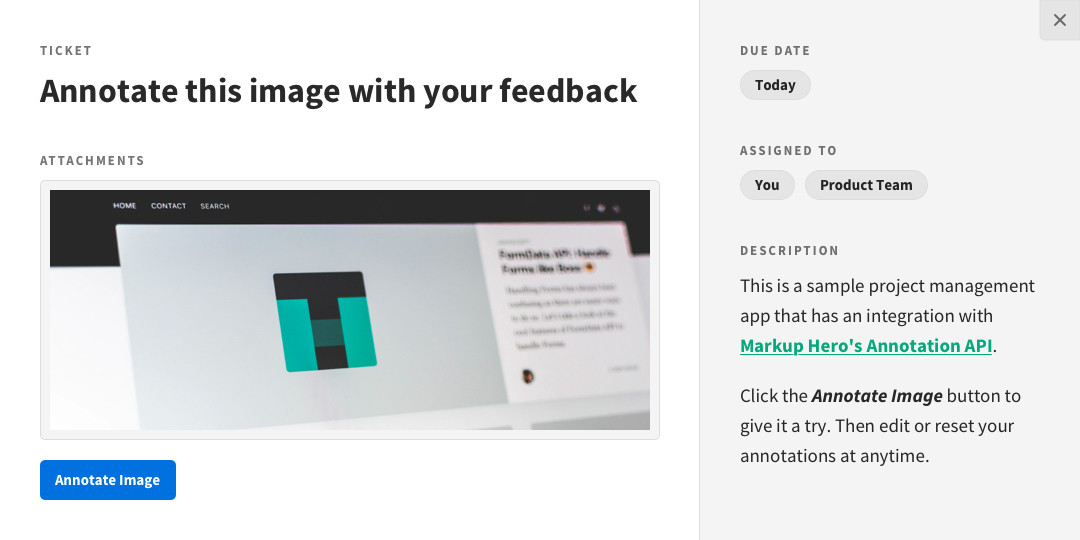
Your users simply click a designated button to begin. Your web app calls our Javascript API and provides the image.
View DemoProvide A Seamless Experience
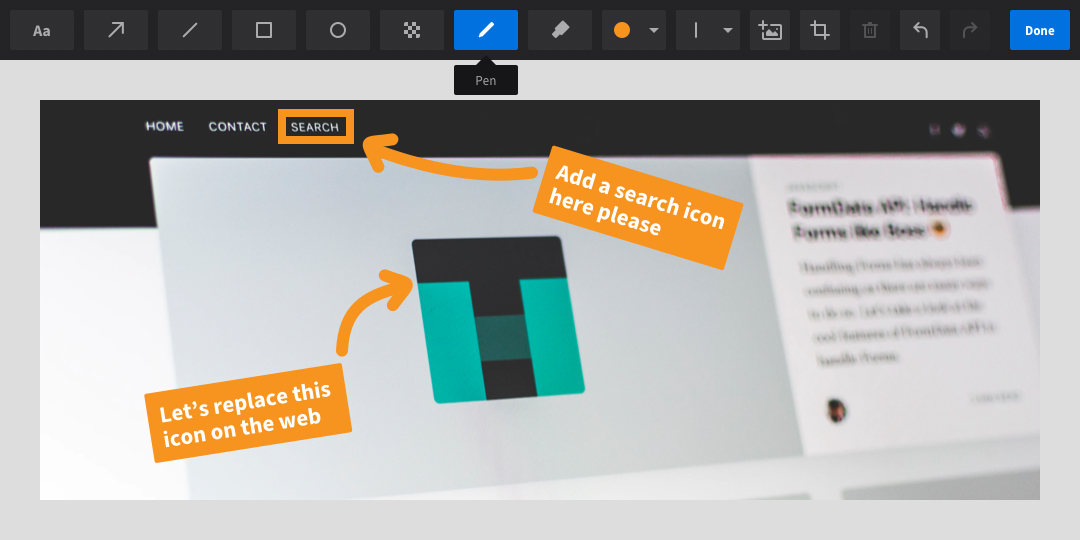
Our Javascript API uploads the image to our backend and overtakes the view with a clean canvas where your users can annotate using a range of tools.
Try It YourselfInstantly Updated In Your App
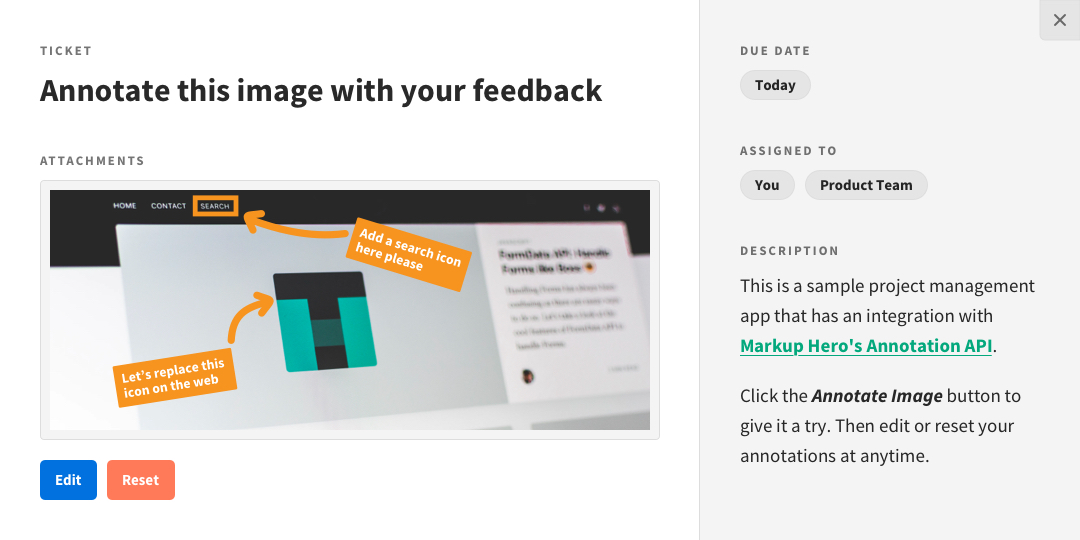
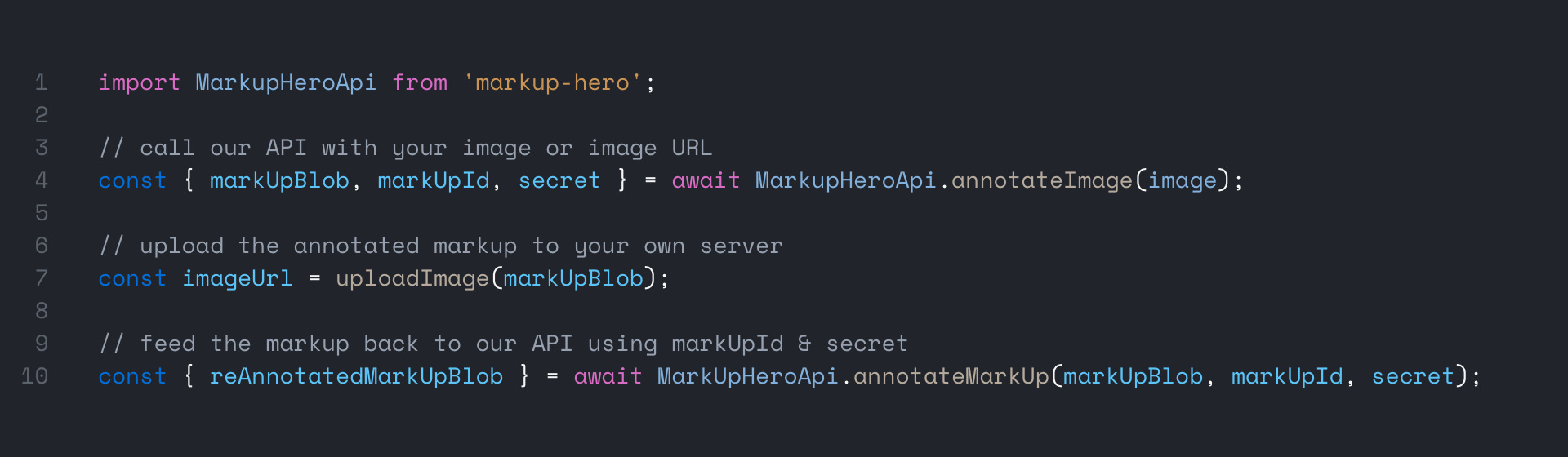
When done our Javascript API returns the image back to your web app along with an ID and secret for re-editing at a later time. You can then upload the image to your server and display the annotated image in your web app.
View DemoAlways Editable Across Devices
Your users can make edits at any time. Just call our Javascript API with the ID and secret to re-open the canvas.
Try It YourselfFeature Overview
All the annotation tools your users will need ready for any device or operating system.
Use Cases
Annotation tools are common, but there haven't been any platforms that offer web based integrations. Building and maintaining these features from scratch isn't worth it now that Markup Hero's Annotation API is here.
📚 View API Docs: Learn More- Notes, sheets & documents
- Knowledge bases & wikis
- Project management tasks & cards
- Customer support tickets & feedback
- Architectural plan & interior design comments
- Engineering sprints, QA & much more...
Clear Benefits
Really any SaaS product or web app that includes user uploaded images can benefit from an integration with our web based annotation tools.
️🚀
Launch Quickly & Cheaply
Our annotation API will make adding image annotations to your web app a breeze and cost effective.
🦸♀️
Seamless User Experience
Our tools are user centric and will provide a seamless experience for you and your users.
⚙️
Minimize Work & Maintenance
We are consistently improving our tools to be smooth and stable across platforms and devices.