In 2011 Evernote acquired the popular screenshot and image annotation software Skitch. It was a good call. In fact, it was this acquisition and subsequent integration, that had me stick with the note taking tool for for another 7 years before switching from Evernote to Notion.
Here's why.
Anyone that uses Evernote, or any of the hundred other great note taking apps; Notion, Coda, Roam Research, Slab, etc. has frequently pasted an image or PDF into a note. Whether writing a blog post, building a marketing plan, creating a QA document, writing help materials or anything else, people frequently attach or embed files.

And in many cases, those users want to annotate these files (i.e. add arrows, boxes, callouts, highlights, etc.). With Markup Hero, and just about any other screenshot or file annotation tool you can paste in an image with flattened annotations. But what happens when you want to make changes — add new annotations, remove some arrows, etc.? Nothing happens that's what.
Well not the case with Evernote because of Skitch. You see, they integrated Skitch annotation tools directly into Evernote. So with one-click, you can open, annotate, edit, modify and update the file directly in your note.

It's really really slick, and really useful. To be honest, it's the only thing good about Evernote these days. Sadly, the product has fallen way behind competition like Notion and Coda.
The "Annotation" Problem for SaaS
The problem is that Notion, Coda and the rest of the note taking tools don't have Skitch. They don't have anything. And it's a major gap in their products. And this problem extends far beyond note taking apps. Just about every SaaS tool out there allows you to attach files, images and PDF's. And people are already attaching annotated files. Here is a short list of tools and use cases that need built-in file annotation.
Customer Service
Use annotated images with help documents, support tickets, chat messages, etc.
Intercom | Zendesk | Drift | GrooveHQ | Olark | Etc.
Note Taking
Insert annotated files in documents, sheets, lists, to-do's, proposals, etc.
Notion | Coda | Nuclino | Slab | Etc.
Knowledge Base
Add annotated images & PDF's to articles, how-to's, documentation, workflows, wiki's, etc.
Document360 | Bloomfire | Tettra | GetGuru | Etc.
Project Management
Attach annotated images, PDF's and files to tasks, tickets, cards, etc.
Asana | Clickup | Trello | Wrike | Airtable | Monday.com | Basecamp | Etc.
So why don't these tools have built in annotation? Because it's not important? No way. It's a daily use activity for millions of SaaS users. People are already doing it. They just aren't doing it natively within those tools. But they should be.
Of course they could build it themselves, but why? Annotation tools are a pain to build; a schlep to maintain, and tricky make work smoothly and efficiently. Why not just let someone else handle this for all these tools?

Introducing Markup Hero's File Annotation API
Users already love our web based screenshot and annotation tool. And many users have installed our Slack or Google Drive plugin which enables uses to "open with" Markup Hero and instantly annotate images (Q1 2021), PDF's, Google Docs/Sheets/Slides and more (Q3 2021).
Now, any tool, software, SaaS app, or custom application, on any platform, can easily integrate our feature-rich annotation tools with our API toolkit.
Here's how it works:
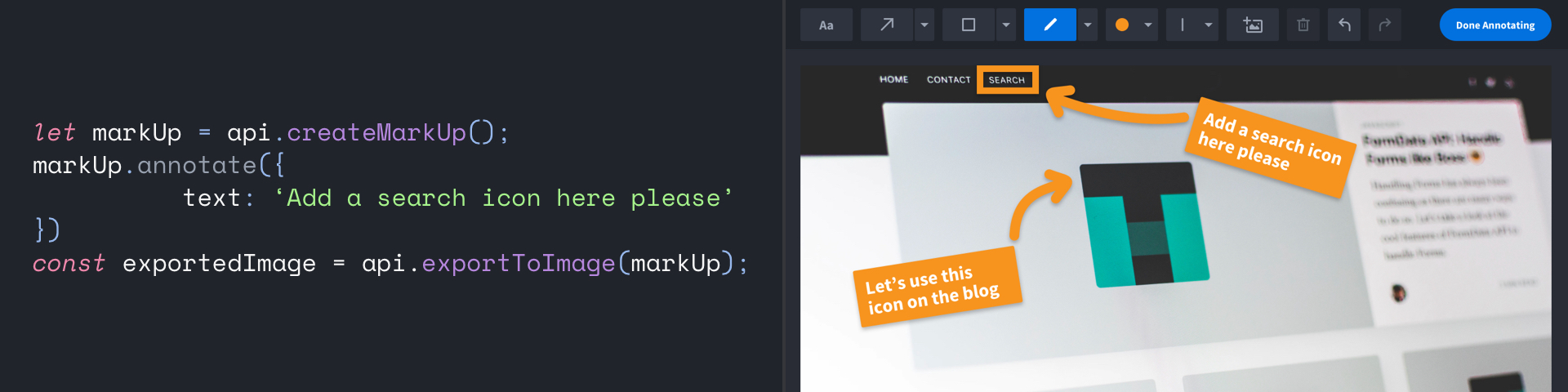
1 — Integrate Our API in Minutes
Our API is simple, clean and easy to implement. And Markup Hero is web based so it will work with just about any SaaS application on desktop, web, mobile we and even in an app.

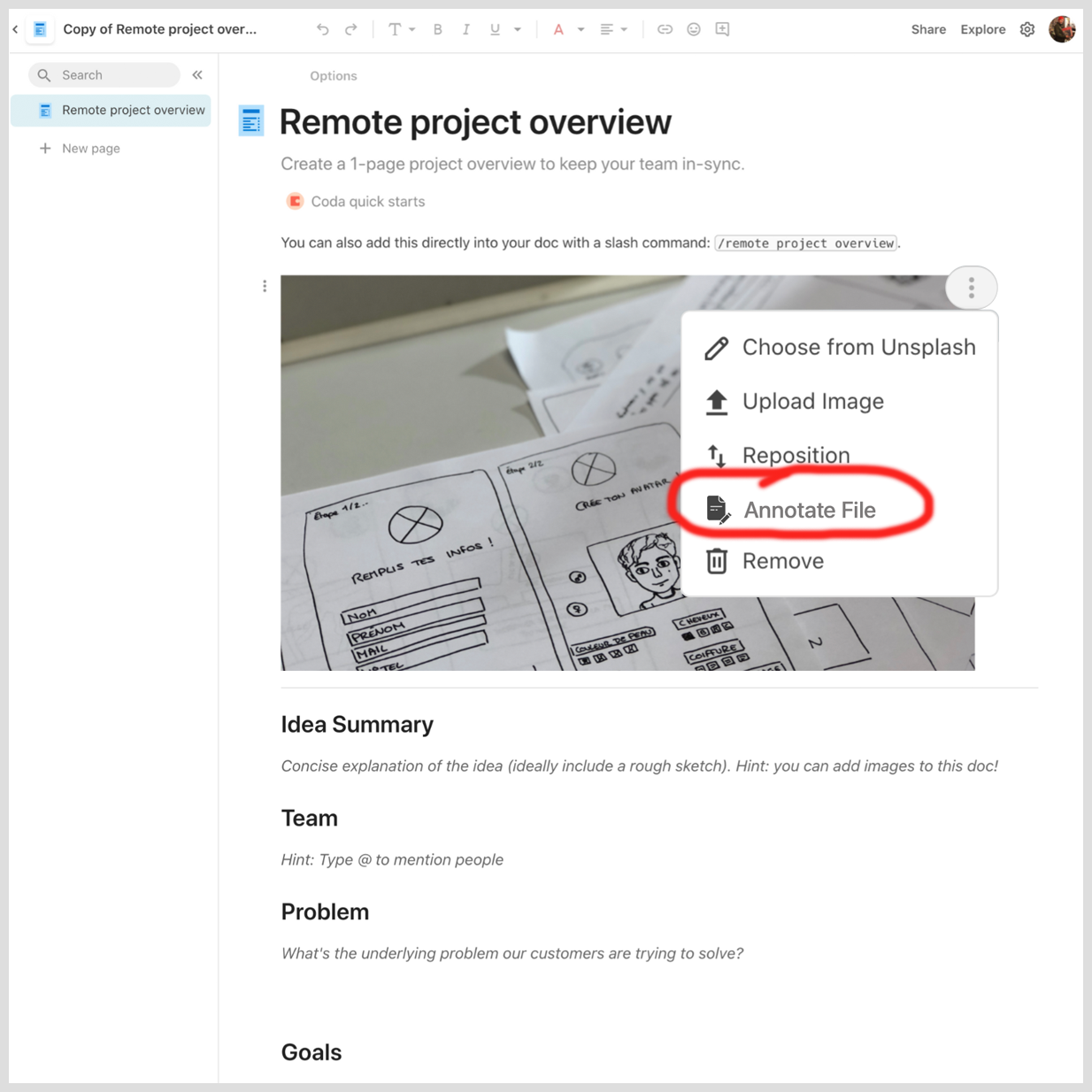
2 — Users Click Annotate on Image (Q1 2021) or PDF (Q3 2021)
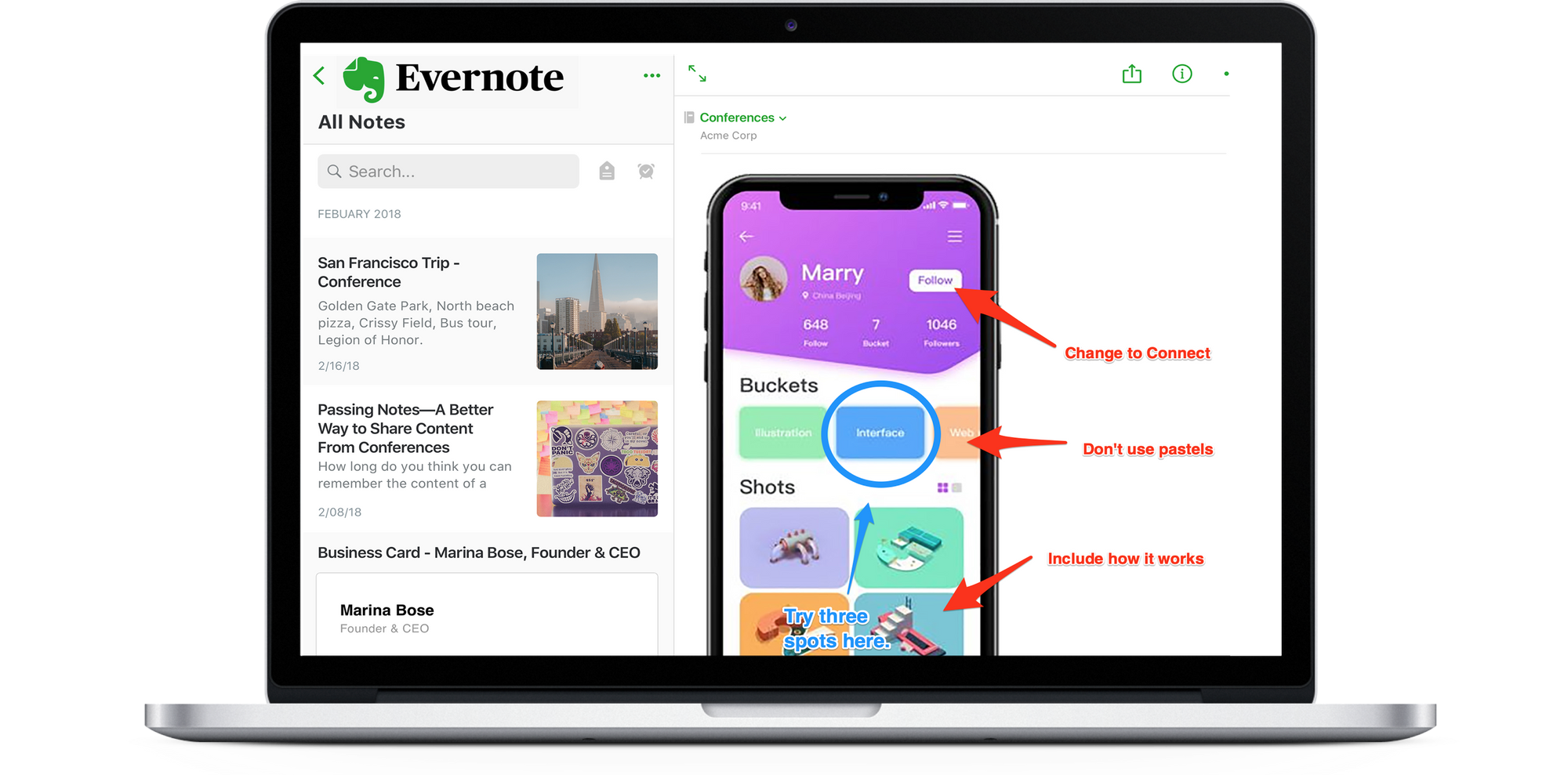
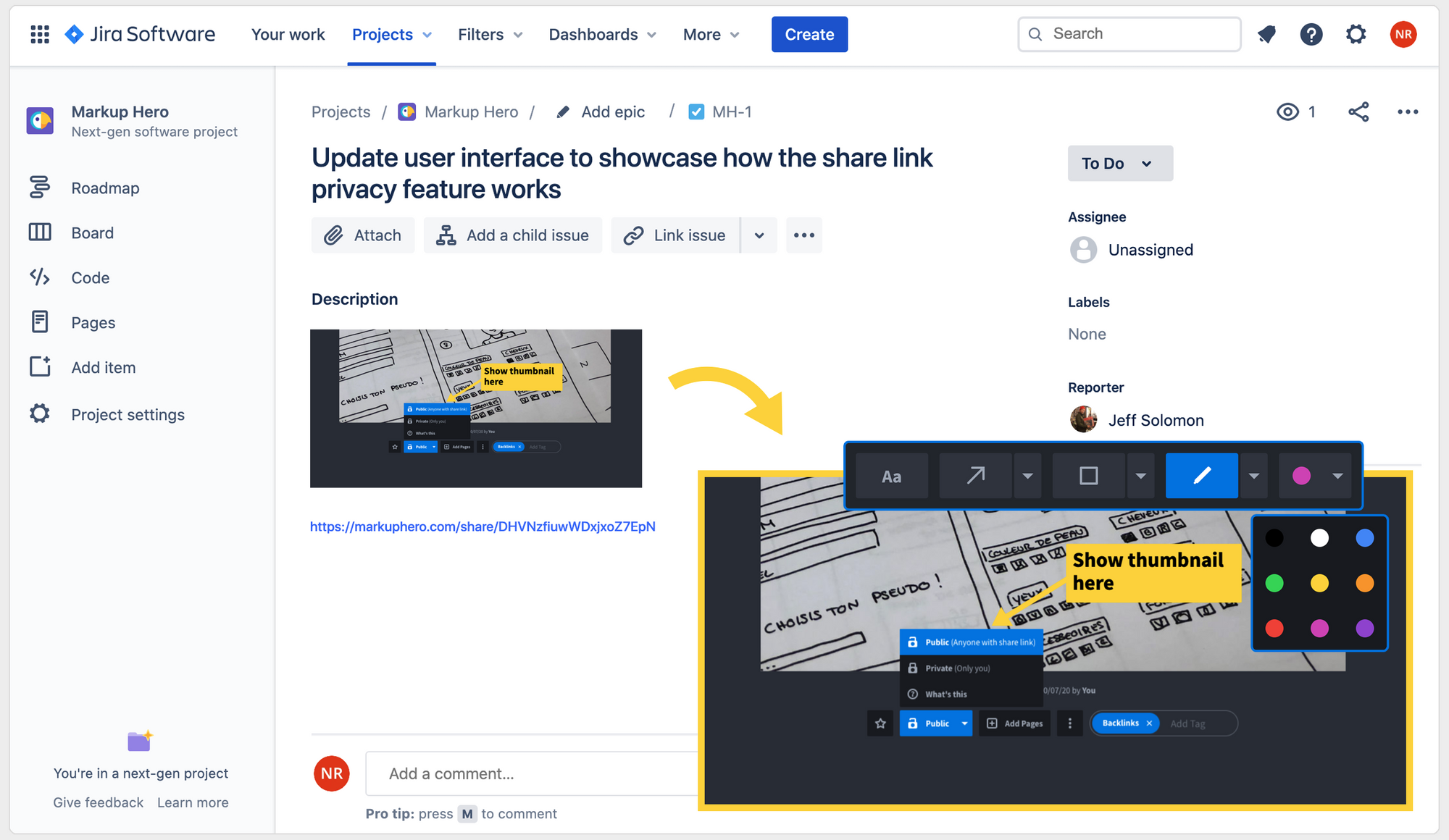
You control the user experience. Here's a mockup of an image inside a note made with Coda. Trigger an "annotate" event from a dropdown, button, action menu or anywhere.

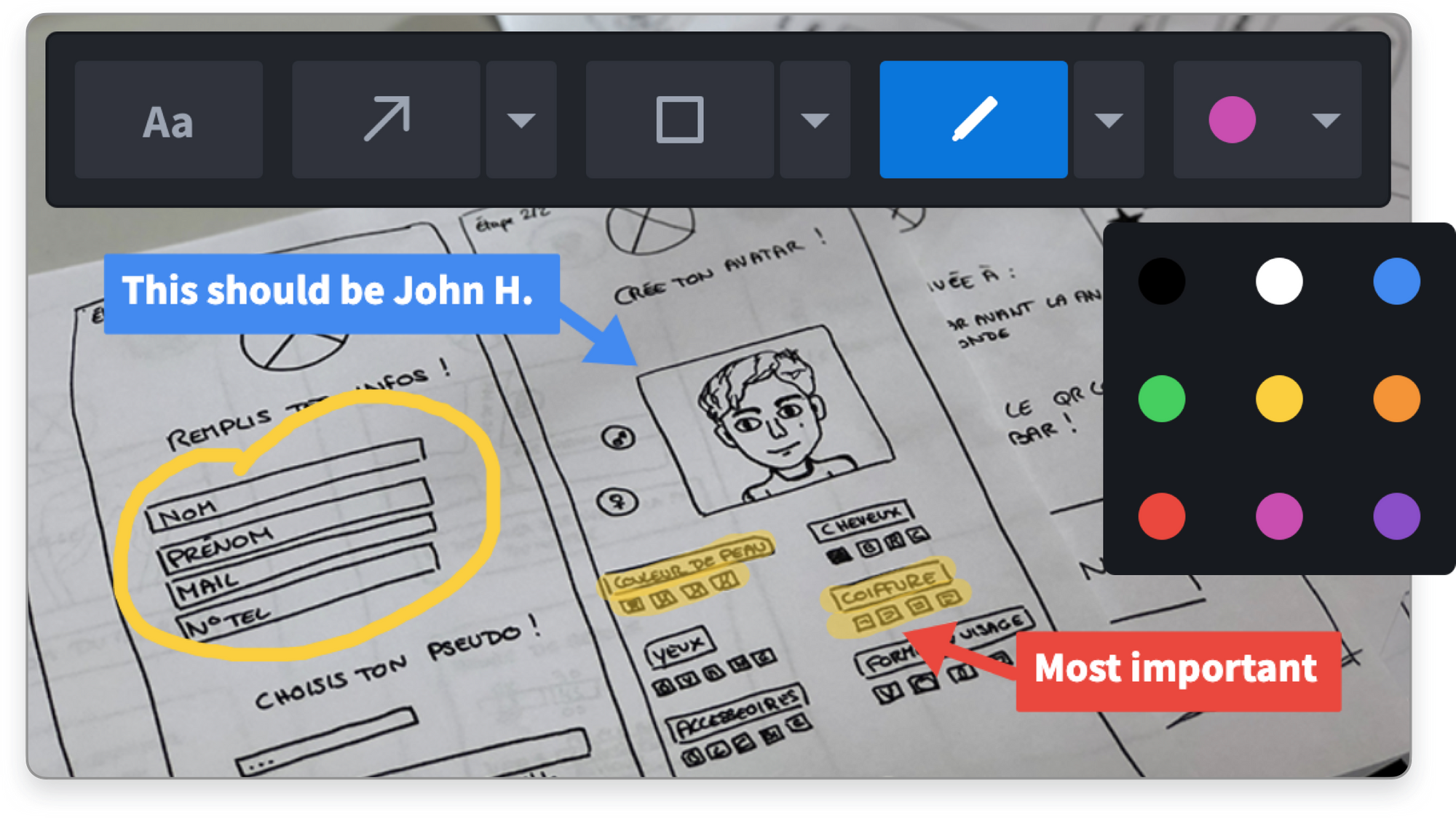
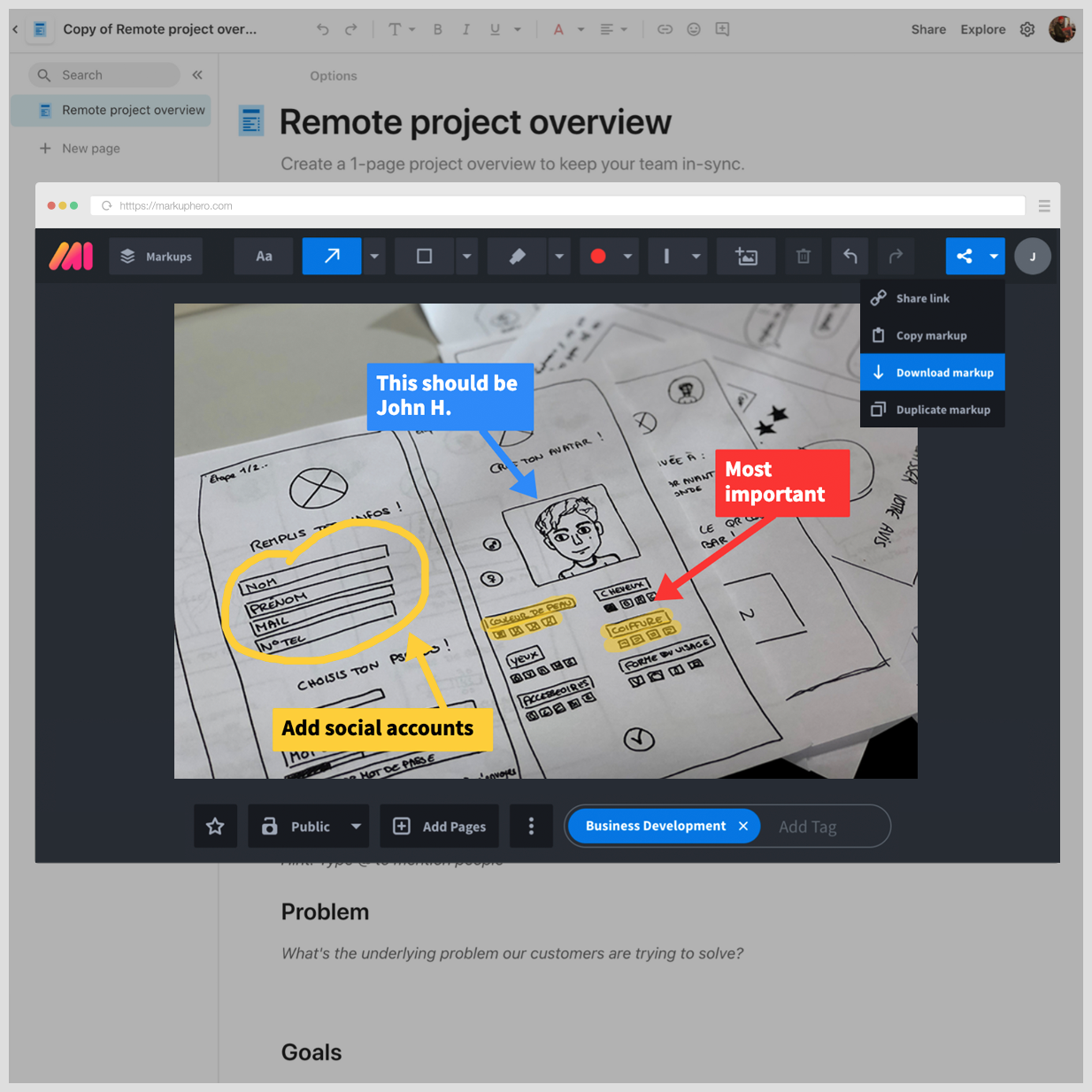
3 — File Opens Natively in Modal Showing Annotation Toolbar
Popup a modal window with a simple browser control to load the image and toolbar. Customize the interface to show your branding or no branding, and choose which tools you want to offer.

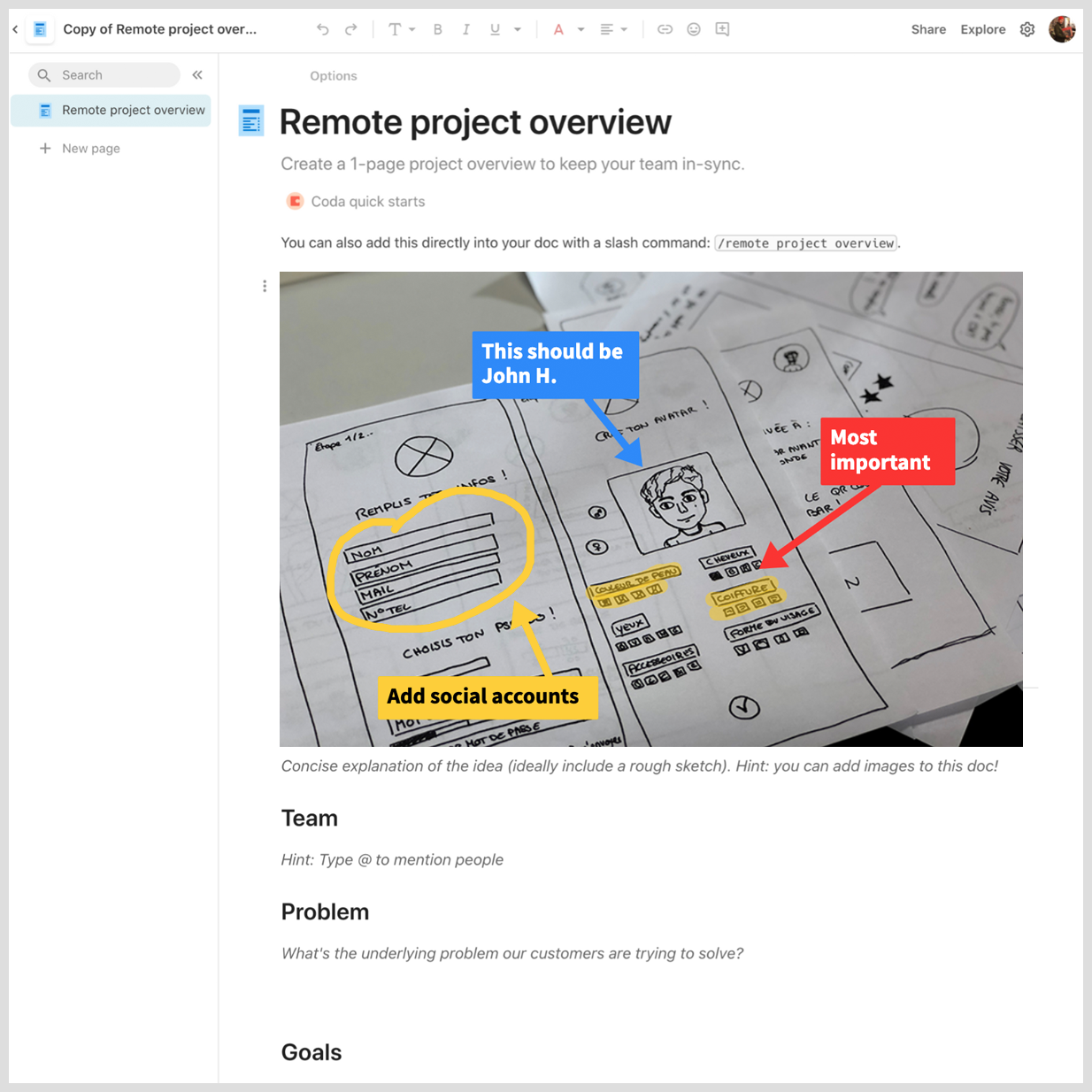
4 — Markup Updated Instantly In App
After the user completes annotations just close the window and the new image will instantly be reflected in your application. Users can re-open at any time, make changes, edit annotations, or revert to the original file.

Why Are We Building This?
There are many other screenshot and annotation tools out there with millions of daily users. One could argue the activity is somewhat commoditized. But it's also an isolated behavior that generally happens in one place, on one device, by one person. Why should it be that way? Why should file annotation be done in a silo when the output is frequently distributed elsewhere — whether shared via email, Slack, SMS, Discord, Notion, Asana, Google Docs and thousands of other tools you use daily.

We believe people should be empowered to annotate literally anything, anywhere. Our vision is to enable users to access our tools wherever they work – any app, any tool, any device. Launching this API is the first step toward enabling people to "annotate from" the applications they use every day.

Annotate Anything
We're still early in our product lifecycle. But even today we enable our users to annotate more than just screenshots and images. You can upload a PDF and add arrows, boxes, highlights, comments and more. There is no other tool that makes annotating PDF's as simple and fast.
We have a Google Drive integration which empowers users to annotate Google Docs, Google Sheets and Google Slides directly from Drive. Soon we will add more file types including Photoshop, Sketch, Microsoft Word, Excel and so on. Our end goal is to enable a user to drag literally any file into Markup Hero and add annotations instantly.
From Anywhere
With our Slack integration, users can annotate images and PDF's direct from Slack channels and direct messages. And our Google Drive app lets users annotate Google Office documents directly from Drive. Long term we'll do more integrations to enable annotations from Jira, Microsoft Teams, Dropbox, Box.com and dozens more.

And with the release of our API we aim to give this capability to hundreds, if not thousands, of applications, developers, tools and SaaS products.
How to Get Started
Today we're in closed beta, but we'd love to talk to you about your application and use cases. We are considering multiple models including a low cost per user white-label structure as well as a limited use free-to-all users model where we can grow our user base exponentially.
If you want to learn more and begin testing our API, please contact us at support@markuphero.com or visit our annotation API details page on our website.


